Migration from Gatsby to Pelican
Hi here... it's been a while, first post of 2023 yay! I have so much to talk about but I'll start with the first topic that took me a long time to write about: my blog.
I switched frameworks from Gatsby.js to Pelican.
Why migrate my blog ?
Good question, as I’m doing more and more python, it seems more logical to have a blog in python. Besides, it’s simpler to maintain since I use the language everyday. I also wanted to have fewer dependencies.
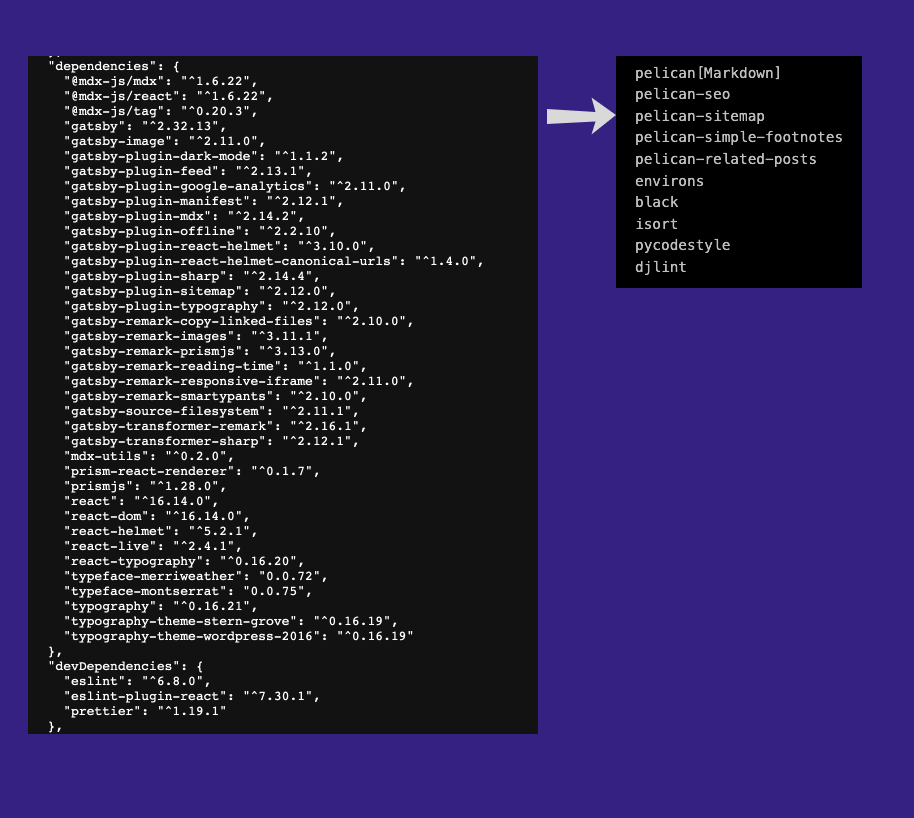
My website with Gatsby had many dependencies, you can see that with my package.json. Now compare that to the requirements.txt.

package.json dependencies vs requirements.txt dependencies
As you can see, the change is huge, it's the dependencies and dev-dependencies without displaying sub-dependencies.
I needed to move to Gatsby V3 because my project had too many dependencies which I cannot update. Some are simply old dependencies that are no longer maintained.
Otherwise, I had to upgrade my Gatsby project and I had too many dependencies conflicts since I used a starter in order to create my blog and the starter is not fully compatible with latest versions of Gatsby. I know how it can be hard to maintain a project, especially when you're alone. I could have contributed but i’m not doing enough Gatsby to do so in my opinion.
I finally decided to move to something else.
I choose to use Pelican, it’s pretty nice. There are plugins to improve your website and I used one of them to import existing content from another website. I used it to move my blog, it’s great! You have the full documentation here.
I used a custom theme, created by me, to have the style I wanted. I made it correspond to my previous blog so that people won’t notice I changed to Pelican. You can find already built-in themes or basic theme to create your own theme from. You can get some guidance ton creating your own theme in the documentation.
So I started from an existing theme and I change the following:
- Review templates to correspond to what I want
- Add missing pages
- Change my CSS style and JavaScript
The fun part was to change the needed things from React.js to pure JS to get less dependencies and simple code because I'm missing some things in my website:
- The animation on the homepage
- The toggle theme for dark mode
- Few JS for customisation (accessibility tweak for aria-label)
After that was done, I added some plugins to improve the website like SEO, or posts related in an article, you can find the plugins in the pelican organization.
And that’s it ! ✨
Examples
I know some of you will say, cool Sarah but are there other websites using Pelican ?
Yes, there are ! These are the people I know that use Pelican, but I imagine there are other websites:
- Adam Johnson - https://adamj.eu/
- Julien Palard - https://mdk.fr/
- Justin Mayer, creator of Pelican - https://justinmayer.com/
- Paolo Melchiorre - https://www.paulox.net/
- Tom Carrick - https://carrick.eu/
Learning and improvements
This migration was not as difficult as I expected. I did it in a few days split up on my free time that I had because I didn't have much time for it, but I think I could have done it faster. Too many stuff to do, not enough time.
It was fun to create the theme for the blog and see how Pelican generates templates, it’s really nice. Besides, I added some categories and a TIL section, I need to add other articles but that’s another point. Pelican makes it easy to create categories and update/remove some stuff as you want. It’s easily customizable to fit your needs.
Having less dependencies is clearly a good point for me, less issues and better for maintaining. I guess I’m like many people who like their blog but can’t dedicate much time to it.
Pelican is really simple to use, I'm not used to writing in rst but it doesn't change much from markdown. Note that you can change the type of the articles if needed, but most documentation in open source for Python use rst so it's not a big deal for me.
I also have time to improve a bit the accessibility of my blog, clearly not completely done but I had time to make few corrections, which is cool.
I can now do draft articles, which is really cool because I ask people to read articles when they are willing to do so, since I’m not a native English speaker. So, you can’t find my blog on GitHub, sorry for that.
I recommend Pelican, I don’t have any drawbacks so far.
Next step will be to improve accessibility again and add more articles of course !